In our previous navigation article, we explored the significance of visual cues and indicators in guiding users towards desired actions. Now, we delve into the realm of user testing and optimization, focusing on three key elements: accessibility, usability and effectiveness, and load time optimization. In this article, we will explore how user testing and optimization can significantly improve user navigation, leading to increased customer satisfaction and improved online performance.
User Testing and Optimization
Introduction: User testing and optimization are essential for enhancing the navigation experience on e-commerce websites, ultimately leading to improved conversion rate optimization (CRO) and increased customer satisfaction.
Elements:
a. Accessibility
b. Usability and Effectiveness
c. Load Time Optimization
Solutions and Suggestions:
Is the navigation menu optimized for accessibility, ensuring that users with disabilities can easily navigate the website?
Ensuring that the navigation menu in e-commerce websites is optimized for accessibility is of utmost importance to provide an inclusive experience for users with disabilities. When optimizing the navigation menu for disabled users, consider the following key points:
- Alternative text for images: Provide descriptive alternative text for images within the menu to ensure users relying on screen readers can understand the content.
- Clear and concise labels: Use clear and concise labels for menu items, along with proper heading structure, to aid users who rely on screen readers or other assistive technologies to navigate the website efficiently.
- Sufficient color contrast: Ensure there is enough contrast between the menu items and background to enhance visibility for users with visual impairments.
- Keyboard navigation support: Incorporate keyboard navigation support to enable users who cannot use a mouse to navigate through the menu using their keyboards.
- User testing and consultation: Test the accessibility of the navigation menu with disabled users or consult with accessibility experts to gain valuable insights and identify any potential barriers or improvements needed for a truly accessible navigation experience.
By considering these aspects, e-commerce websites can ensure that users with disabilities can easily navigate the website, thereby enhancing accessibility and improving overall conversion rate optimization (CRO).
Have you conducted user testing or gathered feedback to assess the usability and effectiveness of the navigation menu?
By involving real users in the testing process and actively seeking their feedback, valuable insights can be gained to identify areas of improvement and enhance the overall navigation experience. User testing allows for firsthand observation of how users interact with the navigation menu, uncovering any usability issues, confusion, or bottlenecks they may encounter. Gathering feedback through surveys, feedback forms, or user interviews provides qualitative insights into user preferences, pain points, and suggestions for improvement. By conducting user testing and gathering feedback, e-commerce websites can gain a deeper understanding of their users’ needs and behaviors, enabling them to implement targeted solutions to enhance the usability and effectiveness of their navigation menu.
There are different user testing methods like:
- Moderated Usability Testing: Conduct one-on-one sessions with representative users, guiding them through tasks and observing their interactions with the navigation menu for direct observation and insights.
- Remote Usability Testing: Conduct usability tests remotely, leveraging methods like screen sharing or video conferencing, allowing participants to perform tasks and provide feedback from their own locations.
- A/B Testing: Create multiple versions of the navigation menu and randomly assign users to different versions to compare user behavior, engagement metrics, and conversion rates.
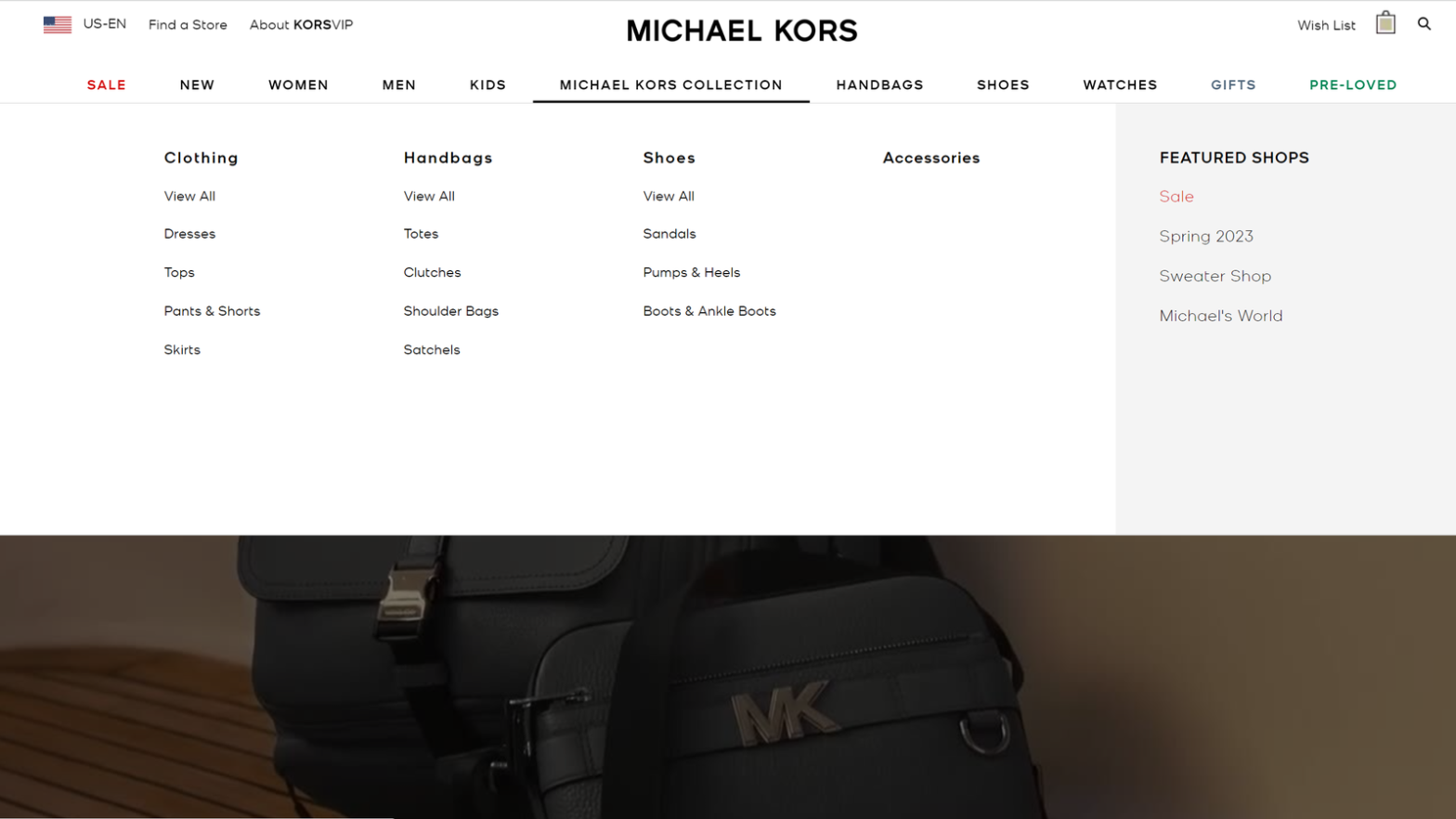
A good example from Michael Kors Website:
By utilizing user testing methods, Michael Kors identified usability challenges, gathered valuable feedback, and optimized their e-commerce website’s navigation. This resulted in an improved user experience, higher conversion rates, and increased customer satisfaction.

Is the navigation menu optimized for faster load times and minimal latency?
To deliver a seamless user experience and maximize conversion rate optimization (CRO), it is crucial to optimize the navigation menu in e-commerce websites for faster load times and minimal latency. Slow loading and latency issues can frustrate users, leading to higher bounce rates and negative perceptions of the website’s performance. To achieve optimal speed and minimal latency, consider implementing the following best practices:
- Optimize image and multimedia files by reducing their size without compromising quality.
- Minify CSS and JavaScript files to decrease their file size and improve load times.
- Leverage browser caching to store static resources locally and reduce server requests.
- Implement content delivery networks (CDNs) to distribute website content across multiple servers, reducing latency and improving load times.
- Regularly monitor and analyze website performance using tools like Google PageSpeed Insights or WebPageTest to identify areas that need optimization.
Conclusion:
As we wrap up this series on navigation in e-commerce websites, we hope that the insights and best practices shared throughout the articles have provided you with a comprehensive understanding of the importance of effective navigation for a successful online business. From understanding the fundamentals of navigation design to exploring user testing, optimization, and accessibility considerations, we have covered a range of topics to help you create intuitive and user-friendly navigation experiences. Remember, a well-designed navigation menu can greatly impact the success of your e-commerce website by improving user engagement, conversion rates, and overall customer satisfaction.