The cart page can make or break the conversion process, as it is a pivotal point where customers make their final purchase decisions.
In the first article of our series on cart page CRO, we discussed the importance of user-friendly design and highlighted several data points that indicate users are struggling with the cart page. We hope that this information has been helpful in understanding how to improve your cart page and increase conversions.
In this second article, we will focus on two more important elements of a successful cart page: clear product information and availability/delivery. By providing users with clear and comprehensive information about your products, as well as clear details about availability and delivery options, you can create a more seamless and convenient checkout experience that will encourage users to complete their purchases.
So without further ado, let’s dive into the details of how to optimize your cart page for these important factors.
Clear Product Information
Display accurate and detailed product information, including images, description, and specifications.
Elements:
- Display accurate and detailed product information, including:
- Product images
- product descriptions
- product variants
Solutions and Suggestions:
Do you show all needed information about products in the cart: title, image, chosen variant, quantity, price?
It’s good practice to include all important information about the product added to the cart, such as the title, image, chosen variant, quantity, and price, to let users know for sure that this is exactly what they want to buy. Including this information helps establish trust and transparency, as users can see exactly what they’re paying for. This is especially important for users who don’t make a purchase within the first visit and return to the cart page later. In that case, if important information is missing, shoppers may hesitate to complete the purchase or may leave the website in search of the missing information. This can lead to a decreased conversion rate and lost sales for the e-commerce website.
A good example from Outdoor Gear Exchange:
On their cart page, they display clear product images, detailed product descriptions, and chosen variants. They also clearly display the quantity and price of each item, making it easy for users to understand what they have added to their cart.

Bad example from Rem-fit.co.uk without product image thumbnail:

Do you show the right product image for the chosen product variant?
it’s essential to show the right product image for the chosen variant in an e-commerce website’s cart page. This helps users confirm that they have selected the correct product with the desired features and characteristics, such as color, size, or design. Showing the wrong product image can cause confusion and frustration for users
A good example from Zappos website:
An example of a successful implementation of showing the right product image for the chosen product variant can be found on the website of Zappos. This helps the user to verify that they have selected the right product, and reduces the likelihood of returns and customer frustration.

Cart Management
- Allow customers to easily add, remove, or update items in their cart.
- A well-designed cart management system can greatly improve the user experience, increase customer satisfaction, and ultimately drive more sales for the ecommerce business.
Elements:
- Cart management functionality
- product updates
- persistent cart
Solutions and Suggestions:
Can customers easily change the quantity of products or delete them in their cart?
There are several product management options that are necessary to ensure a seamless shopping experience for the customer.
- Firstly, the ability to easily edit the quantity of products in the cart is crucial. This feature should be prominently displayed and allow customers to easily add or remove items from their cart.
- Additionally, the ability to edit product options, such as size or color, is important to ensure that customers can customize their order to their preferences.
- Another essential feature is the ability to remove products from the cart altogether, in case the customer changes their mind about a purchase.
Overall, providing these product management options can lead to increased customer satisfaction and ultimately result in more completed purchases.
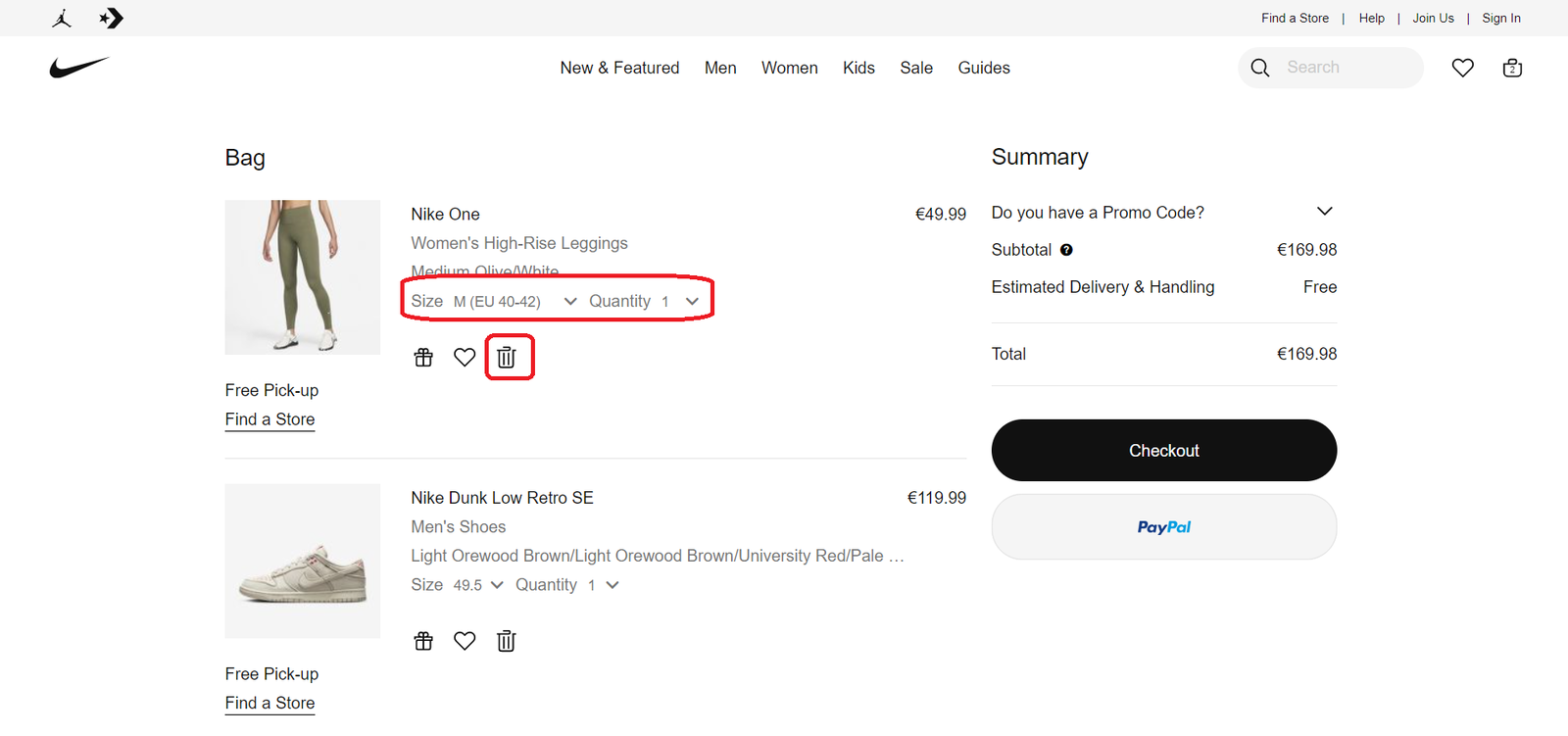
A good example from Nike:
In Nike you can easily change the quantity and size from the cart page or even entirely delete an item from the cart.

Does the cart automatically update when shoppers change an item?
Automatic updates in the cart page refer to real-time updates of the shopping cart contents as the user adds or removes items from it. This functionality can greatly enhance the user experience by providing a clear and accurate view of the items in the cart throughout the shopping process. It is also helpful for users who may want to make adjustments to their order before finalizing it. Best practices for implementing automatic updates in the cart page include:
- Making sure that the updates are fast and seamless, so as not to slow down the shopping process or cause frustration for the user.
- It’s also important to ensure that the updates are clearly visible and easy to understand, with accurate pricing and product information.
- Another best practice is to provide the user with clear feedback when an item is added or removed from the cart, such as an animation or notification.
An example from Amazon:
For example, amazon updates the cart and informs users when an item is removed.
Before:

After:

Can customers “save products for later” instead of deleting them?
- Save for Later options in cart pages can be helpful in several ways.
- This is particularly useful when a customer is unsure about a purchase or wants to consider other options before finalizing their order.
- It can help with cart abandonment, as customers are more likely to return to complete their purchase if they can easily access their saved items.
- To implement a Save for Later option, a website can simply add a button or link next to each item in the cart that allows customers to move the item to a separate “Saved Items” section. This section should be clearly labeled and easily accessible from the cart page.
A good example from Amazon website:
The “move to shopping list” feature on IKEA allows users to create a personalized list of products they want to buy or consider buying in the future without cluttering their current cart with unnecessary items.

Once a user clicks on the “move to shopping list” button, the cart is automatically updated, the selected item is removed from the cart and added to the shopping list which accessible both from the notification and also from the icon on the header menu.
Cart updating:

Shopping list

Do you have persistent shopping cart that saves the information for the customer’s next visit?
A persistent shopping cart is a feature that allows a shopper to save their cart information and access it later, even after closing the website or logging out. Essentially, it saves the items in the cart so that they can be retrieved the next time the user visits the website, making it easier to continue the shopping experience.
Persistent shopping carts are implemented through the use of cookies or user accounts. Also many ecommerce platforms (like Shopify) offer this feature persistent shopping carts by default.
Conclusion:
In conclusion, having clear and detailed product information on the cart page can significantly impact the user’s decision to proceed with the purchase. Providing transparent and accurate availability and delivery information can also increase the chances of conversion. We hope you found this article helpful in optimizing your cart page for better conversion rates. In the next article, we will delve into the importance of pricing and discounts in driving sales on your e-commerce platform. Stay tuned!