In our previous article, we explored the importance of a Clear and Intuitive Category Structure in e-commerce websites for optimal conversion rate optimization (CRO). Building upon that foundation, in this article, we will delve deeper into the crucial aspect of Search Functionality. A well-designed and efficient search system is instrumental in providing users with a seamless navigation experience, enabling them to find products or content quickly and effortlessly. We will focus on some key elements: a scannable and accessible navigation menu, the availability of a search bar, and the implementation of auto-suggestions within the search bar.
By examining these essential components, we aim to provide valuable insights and best practices for enhancing the search functionality of e-commerce websites, ultimately contributing to improved CRO.
Search Functionality
Introduction: A robust and efficient search functionality is a key driver in enhancing conversion rates and improving the user experience on e-commerce websites.
Elements:
a. Relevant and Accurate Search Results
b. User-Friendly Search Interface
c. Advanced Search Capabilities
d. Relevant and Accurate Search Results
Solutions and Suggestions:
Is the navigation menu easily scannable and accessible, even on mobile devices?
When it comes to optimizing conversion rates in e-commerce websites, it is crucial to ensure that the navigation menu is easily scannable and accessible, even on mobile devices. Users should be able to quickly and effortlessly navigate through the website to find what they are looking for. To achieve a scannable and accessible navigation menu, there are three key ways to consider:
- Prioritize simplicity by keeping the menu design clean and uncluttered, using clear and concise labels that accurately represent each section. This helps users quickly understand the content they can find.
- Adopt a responsive design approach to ensure seamless adaptation of the navigation menu to different screen sizes, particularly for mobile devices. This prevents usability issues like small text or overlapping elements.
- Implement intuitive navigation features such as drop-down menus, mega menus, or breadcrumb trails to organize and categorize website content.
A good example from Sumei Website:
Sumei.eu uses a responsive design with a collapsible vertical menu on smaller screens, ensuring optimal navigation for mobile devices.


Are there dropdown menus or subcategories within the navigation menu to provide further navigation options?
A crucial aspect of optimizing conversion rates in e-commerce websites is the inclusion of dropdown menus or subcategories within the navigation menu, offering users further navigation options. These elements enable users to delve deeper into specific categories, facilitating efficient browsing and discovery of relevant products. Best practices for implementing dropdown menus or subcategories include:
- Ensuring intuitive hover or click interactions
- Incorporating visual cues such as arrows or icons
- Avoiding sudden movements or disappearing menus
- Clear and Organized Structure
- Responsive Design
By providing these dropdown menus or subcategories, e-commerce websites enhance user experience, streamline navigation, and increase the chances of users finding desired products, ultimately leading to improved conversion rate optimization (CRO).
A good example from Bombas Website:
Bombas website’s navigation menu features a well-organized structure with dropdown menus that provide further navigation options. For instance, under the “Women” category, users can find dropdown menus for subcategories like “Ankle,” “Knee High,” and “Calf” among others that allow users explore specific product categories and subcategories

Is there a search bar available for users to quickly find specific products or content?
A well-implemented search bar enhances the user experience by providing a convenient and efficient way to navigate through the website. When incorporating a search bar on your e-commerce website consider notes below:
- Place it prominently within the navigation menu or at the top of the page
- Ensure that it is easily visible and accessible
- Apply features like autocomplete, and advanced search filters
Items mentioned above enhance the search functionality, allowing users to refine their search queries and find relevant results more accurately. Also, it is important to prioritize a responsive design that ensures the search bar is accessible and functions seamlessly across different devices and screen sizes.
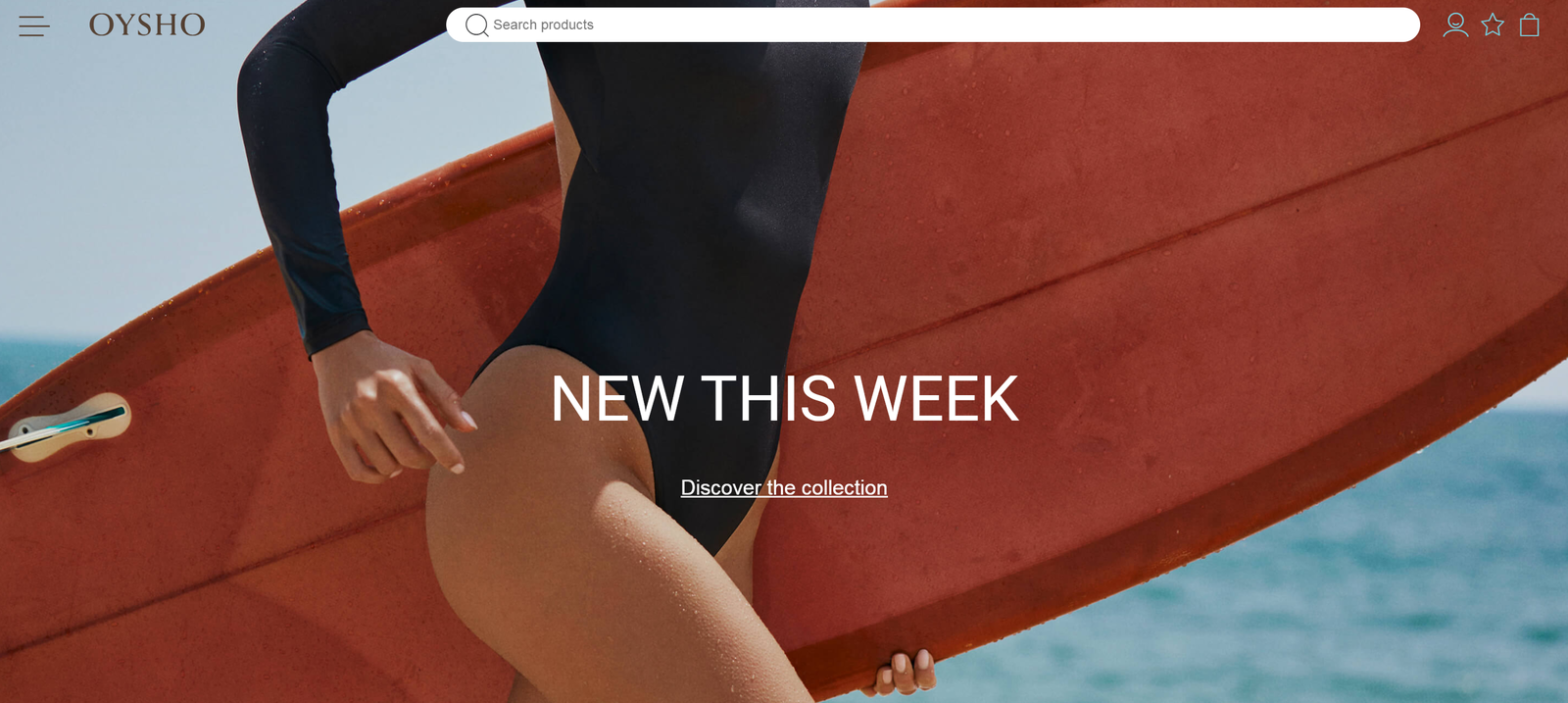
A good example from Oysho Website:
Oysho’s navigation menu includes a prominent search bar positioned at the top of the page, allowing users to easily access it from any page on the website. The search bar is simple, yet powerful, providing users with the ability to search for specific products or brands.

Does the search bar support auto-suggestions to assist users in finding products faster?
One crucial aspect to focus on about search functionality is whether the search bar supports auto-suggestions to assist users in finding products faster. By offering auto-suggestions, the search bar provides real-time recommendations based on the user’s input, helping them discover relevant products even before completing their search query. This feature is instrumental in speeding up the search process, reducing the effort required for users to find their desired items. By providing auto-suggestions, e-commerce websites enhance the usability and efficiency of their search functionality, resulting in improved user satisfaction, increased engagement, and ultimately, a higher conversion rate.
A good example from Wayfair Website:
Wayfair’s navigation menu not only features a prominent search bar positioned at the top of the page, but also offers auto-suggestions and advanced search filters, enabling users to refine their search and find desired products with greater precision.

Conclusion:
By ensuring a user-friendly and efficient search experience, including a scannable navigation menu and the availability of a search bar, we empower users to quickly find specific products or content. The implementation of auto-suggestions further streamlines the search process, saving time and effort. As we conclude our exploration of search functionality, our journey continues with an exciting topic in our next article: Visual Cues and Indicators. We will explore the power of strategically placed visual cues, such as icons, colors, and indicators, and how they guide users, improve navigation, and enhance the overall user experience. Join us as we uncover the significance of visual elements and their impact on CRO.