Maximizing the effectiveness of the cart page can lead to significant increases in conversion rates and revenue.
In the previous articles, we covered the importance of a user-friendly design and clear product information on the cart page. We also discussed the significance of cart management and availability and delivery options. Now, in this third article of our series on cart page CRO, we will delve into the importance of pricing and discounts on the cart page. By optimizing these factors, you can increase the chances of customers completing their purchases and improve your conversion rates.
Let’s explore these concepts in more detail.
Availability and Delivery
Provide clear information on product availability, shipping and delivery options.
Elements:
- Availability information
- shipping options
- delivery times
- Return Policy
solutions and suggestions:
Why is showing availability information important in the cart page?
It’s important to show the availability status (in stock or out of stock) because it helps manage customer expectations and prevents any surprises or disappointments at the checkout stage.
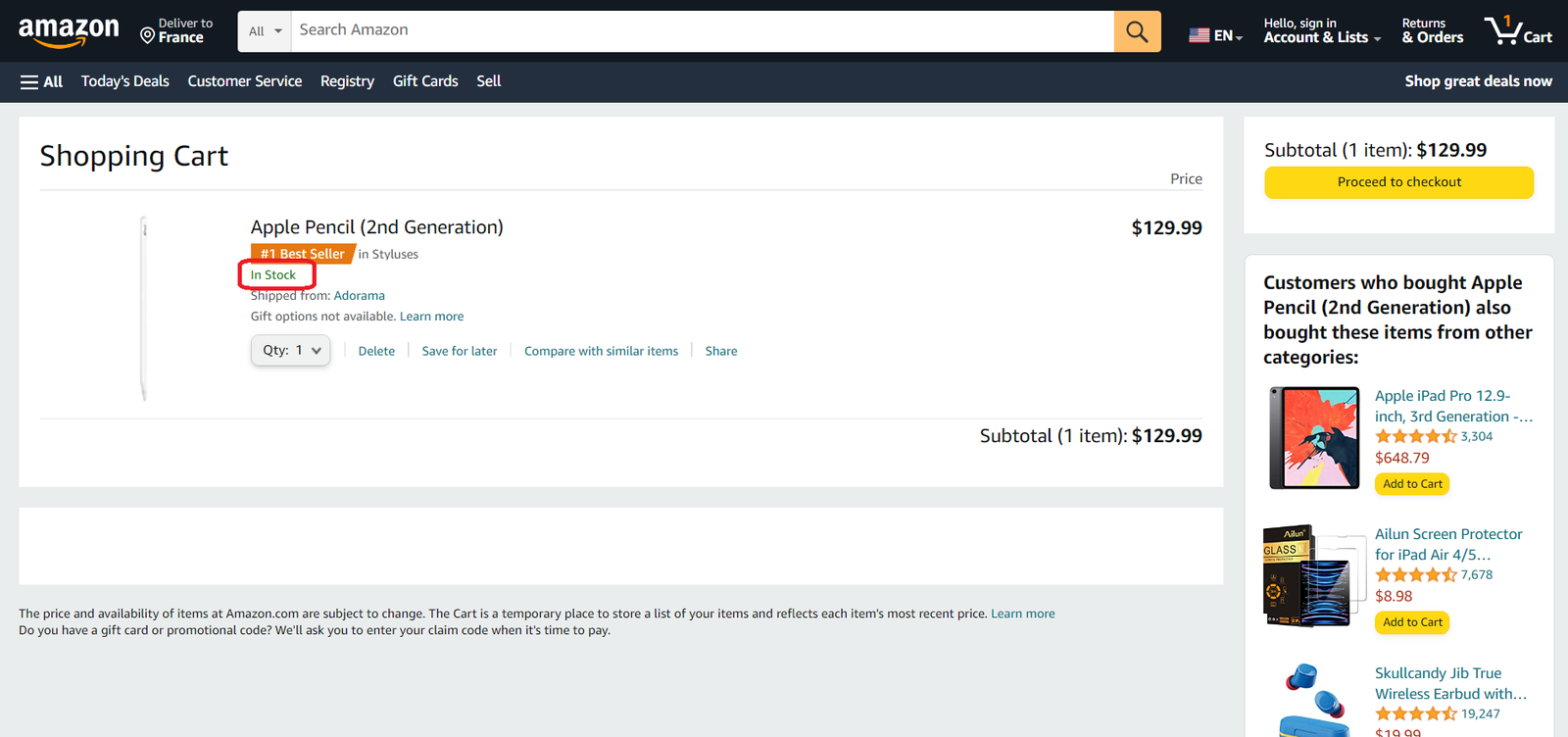
An example from Amazon:
Amazon shows the availability of items in the cart page, with estimated delivery dates based on shipping location and shipping speed.

Is the cart designed to automatically remove sold-out products and notify the user of this action in a clear and effective manner?
It’s important to have a cart that automatically removes sold-out products because it helps prevent user frustration and reduces the risk of a customer abandoning their purchase altogether.
To ensure that this feature is effective, the cart should clearly communicate the removal of sold-out products to the user. This could be done through a notification message or an icon that indicates that the item is no longer available. Please note that the message should be prominent enough to catch the user’s attention without being too intrusive.
A good example from the Woot website:
Woot automatically excludes sold-out products from the cart and communicates this action to the user in a clear and concise way, in the shopping cart pop-up and also in the cart page.


Do you show shipping costs and delivery time on the Cart page?
According to Baymard Research, 64% of users search for shipping information on the product page. The percentage of users looking for this information on the cart page is likely higher since they are closer to checkout. Therefore, it’s important to include shipping information on the cart page. To achieve this, consider:
- Show geo-targeted information if you can (i.e. “Shipping to UK” or “Shipping to New York”)
- Add shipping costs (If you have paid shipping, show the cheapest option)
- Add delivery time (show that information if you have fast shipping. If deliver time takes more than 2 weeks, then it’s better to show that information only on shipping method step)
A good example from Etsy shows geo-targeted information and shipping costs above the checkout button.

Do you motivate users to shop more products if you have free shipping after a certain threshold?
The majority of e-commerce stores offer free shipping after a certain threshold. In this case, free shipping works as an additional incentive to buy more products and significantly improve a store’s average order value and revenue.
But in this case, it is very important to correctly promote it and make sure that shoppers know and understand how to get free shipping and when they are already eligible to it.
Recommendations:
- Promote free shipping after threshold on sitewide banner on the top of all screens;
- Promote free shipping after threshold near CTA-buttons (on product page near ATC button);
- When shoppers add products to cart, they should see how much else they should spend to get free shipping (it will motivate them to shop more);
- When shoppers added enough products to cart, they should see prominent notification that now they’re eligible for free shipping (it should be both in top notification and in shipping information near CTA-button, it will work like a happy moment for shoppers in a purchasing flow).
Free shipping is one of the most important USP and a factor that often prompts a visitor to choose exactly this online store and not another. That’s why it is so important to emphasize free delivery not only on the main page and product pages but also in the cart where a customer is making a final decision whether to complete a transaction or not.
A good example from ASOS website:
ASOS let customers know that their shipping is free twice on the cart page, just above the checkout CTA, on a sitewide banner and at the bottom of the page.

Another example from Quadlockcase:
Quadlockcase cart page shown another example of notification about free shipping when you reached free shipping threshold, and it is promoted again in 2 places above the product and below subtotal price

Do you show return policies?
It’s a good practice to show return policies in the cart page if your products have specific return conditions (e.g. custom-made products, perishable items, etc.). It could also increase trust and transparency with your customers.
Return policies should be shown clearly and prominently, preferably with a link to a dedicated page where customers can read the full details. The information should include:
- The return window
- The condition of the item to be returned
- The process for returning the item.
A good example from Sephora:
Sephora includes their return policy in the shopping cart, with a link to their full return policy page.

They also include information on how to start a return, including the option to return items in-store or by mail.

Conclusion:
In conclusion, optimizing the availability and delivery options on your cart page is crucial to providing a seamless shopping experience for your customers. By ensuring that your customers can easily access information about shipping times and costs, you can increase the likelihood of them completing their purchase. However, pricing and discounts are also important factors that can influence a customer’s decision to buy. In the next article, we will discuss how to effectively display pricing information and utilize discounts to boost conversions on your cart page. Stay tuned!