In the world of e-commerce, checkout pages play a crucial role in driving conversions. However, one often overlooked factor that can significantly impact conversions is the loading time of these pages. Customers expect a seamless and fast checkout experience, and long loading times can lead to frustration and cart abandonment. In this article, we will explore the importance of loading time optimization for checkout pages and discuss several strategies for improving loading times and enhancing the customer experience. By implementing these strategies, e-commerce businesses can improve their checkout page conversion rates and boost overall revenue.
Loading time
The loading time of your checkout page is crucial to the success of your e-commerce business, as slow loading times can lead to cart abandonment and lost sales.
Elements:
- Importance of fast checkout page loading times for CRO
- Optimization strategies such as image compression and form optimization
- Testing checkout page loading times on various devices and internet connections
Solutions and suggestions:
Is your checkout page optimized and designed for fast loading times?
One crucial aspect of e-commerce websites is the checkout process, which must be optimized for fast loading times to ensure that customers can complete their purchases quickly and efficiently. If your checkout page takes too long to load, potential customers may become frustrated and abandon their purchase, resulting in lost sales and revenue. To ensure that your checkout page is optimized for fast loading times, you can implement various solutions, such as minimizing the number of steps required to complete a purchase, reducing the number of form fields, compressing images and other media, utilizing caching and content delivery networks (CDNs), optimize server-side code, and minimize HTTP requests. Additionally, optimizing the code and ensuring that your website’s hosting is reliable and fast can also have a significant impact on the checkout page’s loading time.
A good example from Zappos Website:
Zappos.com is an e-commerce website that prioritizes fast loading times for their entire website, including the checkout page. They use a simple and clean design with minimal use of large images and videos. Zappos also employs techniques such as caching and content delivery networks (CDNs) to reduce page load times.

Are your checkout page images and forms optimized for fast loading times?
Optimizing images and forms on your checkout page for fast loading times is crucial for providing a smooth user experience and reducing cart abandonment rates. Large and unoptimized images can significantly slow down the loading time of your checkout page. Similarly, complex or lengthy forms can also slow down the loading time of your checkout page, making it difficult for users to complete their purchase.
A good example from Uniqlo Website:
The checkout page on the website of Uniqlo, a Japanese clothing retailer, is a great example of a well-designed checkout page. The page features optimized images that are compressed and resized appropriately, resulting in a fast page loading speed. The forms are simple and easy to complete, with clear and concise labels.

Have you considered using a mobile-responsive design for your checkout page to improve loading times on mobile devices?
When it comes to e-commerce websites, the loading time of the checkout page can be a make or break factor for customers. In the age of mobile-first browsing, it is crucial to optimize the checkout experience for mobile devices. This is where mobile responsiveness comes into play. A mobile-responsive design ensures that the checkout page is optimized for the device it is being viewed on, which can significantly improve the loading time. By prioritizing mobile responsiveness, using a responsive framework, optimizing images, minimizing the amount of code on the checkout page, and using content delivery network (CDN), the platform e-commerce businesses can ensure that their checkout page loads quickly and smoothly on any device, ultimately leading to a better customer experience and higher conversion rates.
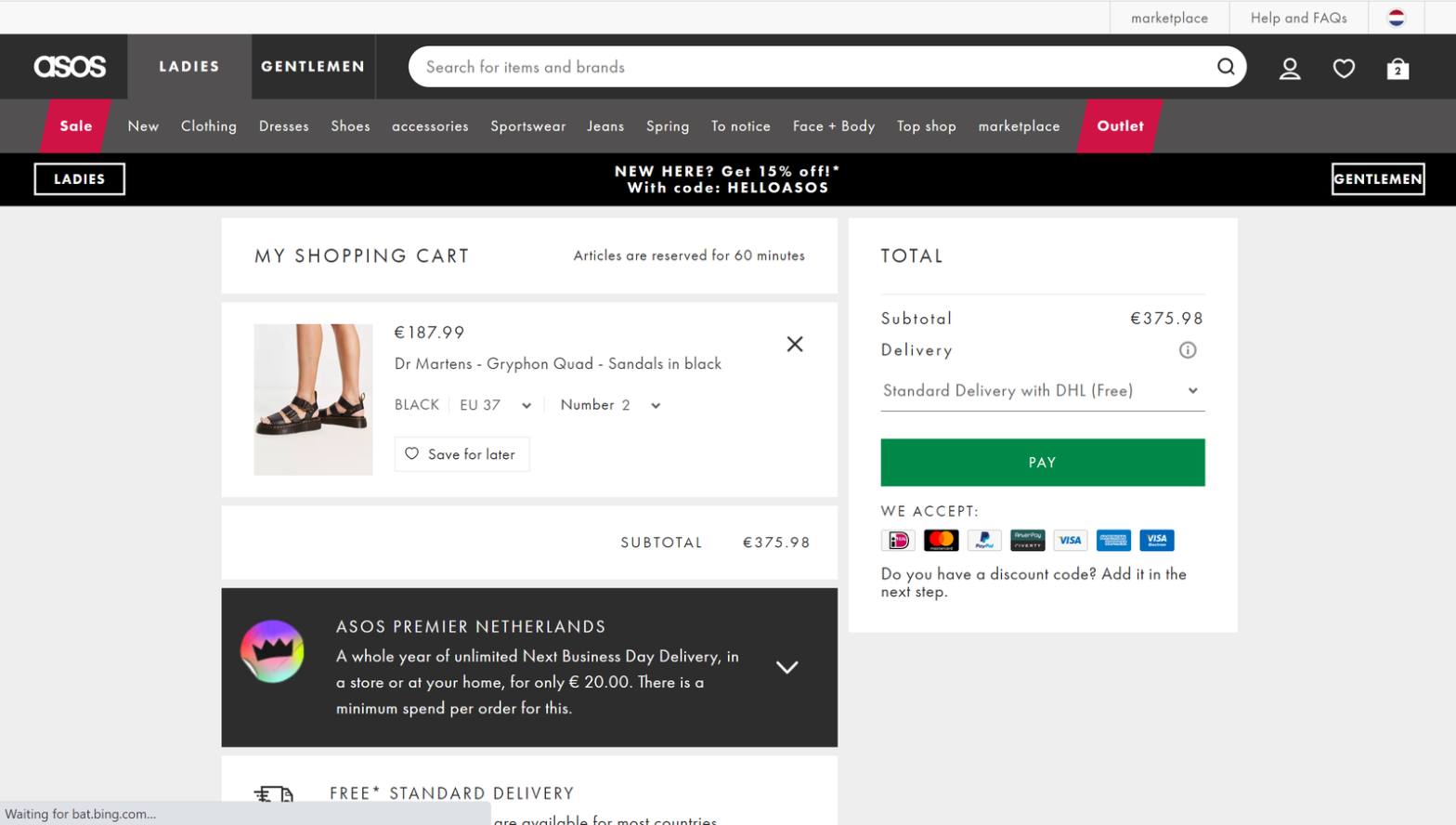
A good example from ASOS:
The checkout page of ASOS.com adjusts seamlessly to different screen sizes and device types, with clear and easy-to-navigate fields that make it easy for customers to enter their information and complete their purchase.


Does your checkout page load quickly on both desktop and mobile devices?
Online shoppers expect a fast and seamless checkout experience, and slow loading times can cause frustration and lead to cart abandonment. Therefore, it is crucial to optimize your checkout page’s loading speed for both desktop and mobile devices. This can include minimizing image and video sizes, reducing the number of HTTP requests, and leveraging browser caching.
A good example from Soko Glam Website:
The website “Soko Glam” has a fast-loading checkout page that provides a seamless experience for customers. The website uses compressed images, minimal HTTP requests, and leverages browser caching to optimize its checkout page loading speed.

Have you tested your checkout page’s loading time on different internet connections to ensure it loads quickly for all users?
It is crucial for e-commerce websites to ensure that their checkout page loads quickly and efficiently for all users. One important aspect of this is testing the page’s loading time on different internet connections to ensure that it is optimized for users with varying connection speeds. By conducting this type of testing, e-commerce websites can identify and address any potential issues that may cause the checkout page to load slowly or incorrectly, ultimately leading to a better user experience. In addition, optimizing loading times can also have a positive impact on search engine rankings, as website speed is a known factor in search algorithms.
Conclusion:
In conclusion, optimizing and designing checkout pages for fast loading times is crucial for providing a seamless and efficient user experience. However, loading times can vary depending on the user’s internet connection, which can affect customer satisfaction and even lead to cart abandonment. Furthermore, improving loading times on mobile devices is becoming increasingly important as more customers access e-commerce websites through their smartphones. In the next article, we will delve into the importance of mobile responsiveness for checkout pages and provide practical tips for enhancing mobile performance.