As e-commerce continues to grow, businesses are increasingly aware of the importance of optimizing their checkout pages to increase conversions. In our previous article, we discussed the importance of clarity in the checkout process. However, it’s not just about being clear – the checkout process must also be user-friendly and efficient. In this article, we’ll take a closer look at the design of the checkout page and the number of steps involved in the process. By making the checkout process easy to navigate and reducing the number of steps required to complete a purchase, businesses can improve their conversion rates and boost revenue.
User-friendly design and number of steps
User-friendly design is crucial for a positive user experience, and the number of steps in the design process plays a significant role in achieving this goal in today’s digital landscape.
Elements:
- Streamlining the Checkout Process
- Visual Hierarchy and Design:
- Minimizing Friction
Solutions and suggestions:
Do you remove unnecessary buttons on the checkout page to make the page more accessible, clearer, and easy to navigate?
To improve the conversion rate on a checkout page, it is recommended to remove unnecessary buttons to create a streamlined and user-friendly experience. This reduces distractions that could prevent customers from completing their purchase. However, it’s important to balance simplicity and functionality as some buttons may be necessary. Regular testing and optimization of the checkout page are crucial to ensure the best user experience and conversion rate. This is particularly important in cases where the checkout process is long or complicated, as distractions and options increase the likelihood of abandonment.
Good example from Etsy’s Website:
Etsy’s checkout page is designed to be simple and user-friendly, with a clear focus on the most important elements of the checkout process.

Bad example from Forever21:
The checkout page of Forever 21’s e-commerce website has several issues that could lower conversion rates. The page has too many buttons and options, a lengthy and complicated form with unnecessary fields, and a limited range of payment options. The font used is also unfriendly to users and difficult to read.

Have you simplified the footer to prevent customers accidentally clicking away from the checkout process?
One common mistake that can hurt conversions is having a cluttered footer that includes links to other pages on the website, which can distract customers and lead them away from the checkout process. To prevent this, it’s important to simplify the footer by removing any unnecessary links and only including essential ones such as customer service or privacy policy links.
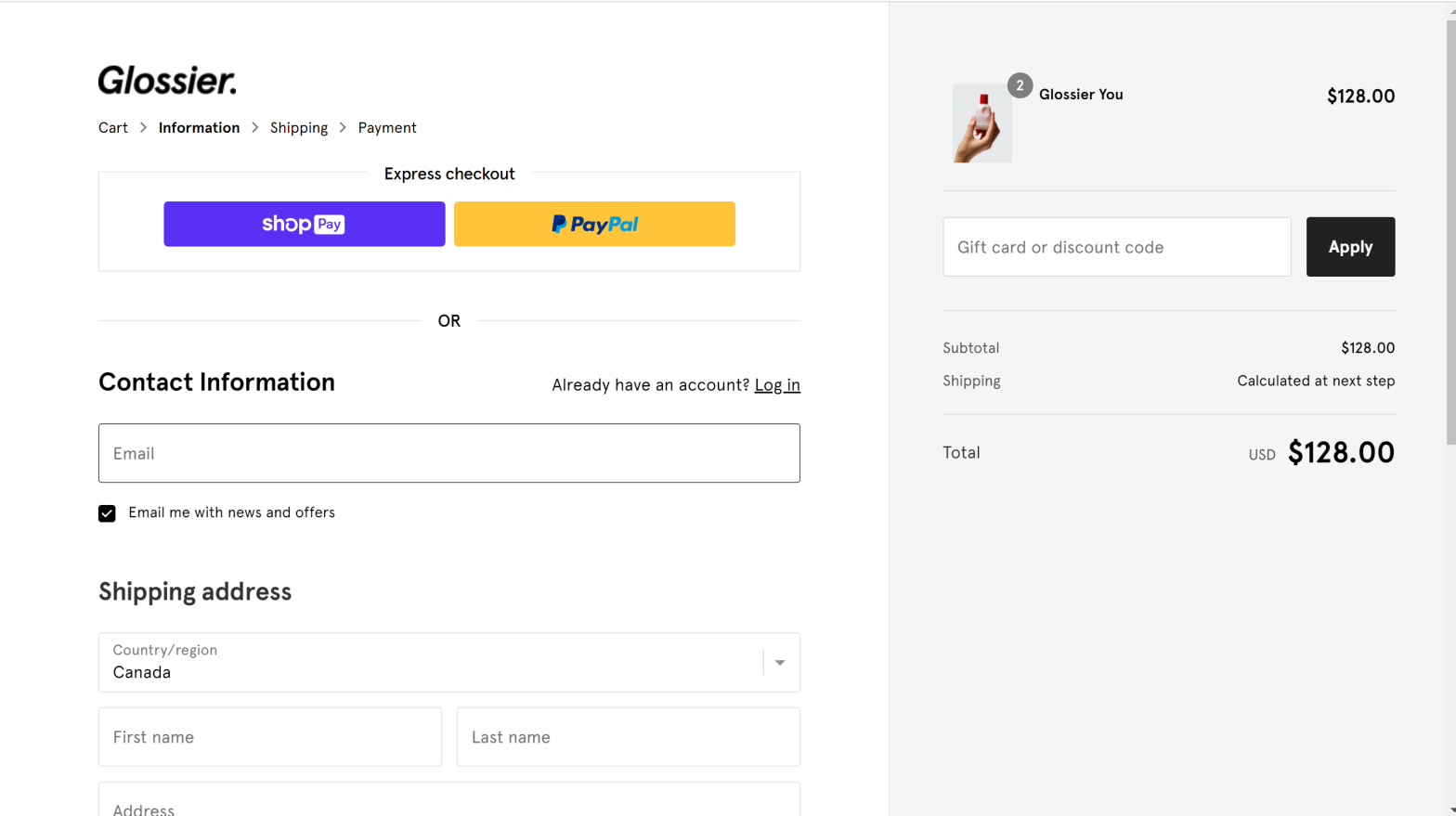
A good example from Glossier website:
The checkout page of the e-commerce website “Glossier” is designed in a clean and simple manner, with only essential links such as “Cart,” “Information,” “Shipping,” and “Payment.” It has omitted the footer to provide a user-friendly design and prevent any distraction.

Is it absolutely clear that your order summary page, immediately prior to purchase, is not a thank you page?
To optimize the checkout page of an e-commerce website, it is important to differentiate between the order summary page and the thank you page. The order summary page should display all the relevant details of the customer’s order before the final purchase confirmation. This page should be designed in a way that clearly indicates that the purchase has not been completed yet to avoid confusion and prevent customers from prematurely exiting the checkout process.
A good example from Voala Website:
The e-commerce website “Voala” has a well-designed order summary page that clearly distinguishes it from a thank you page. The page displays a clear and prominent payment method, shipping method, and order summary, and “ Finish an order” button, indicating that the purchase has not been completed yet.

A bad example from Forever 21 Website:
The e-commerce website “Forever 21” has an unclear order summary page that could be mistaken for a thank you page. The page displays the message “Thanks for your order!” in bold letters, which could lead customers to think that their purchase has been completed.

Is the form vertical (linear) with clear labels that don’t disappear when a user fills them out?
When optimizing the checkout page of an e-commerce website, it’s important to ensure that the form is vertical or linear and has clear labels that don’t disappear when a user fills them out. Vertical forms are easier for users to complete because they follow a logical order, with one question or field per line, making it easy to see where to input information. Additionally, clear and visible labels help users understand what information is required, reducing the likelihood of errors or confusion. Labels should not disappear as users fill out the form, as this can cause uncertainty and frustration.
A good example from Etsy Website:
The e-commerce website “Etsy” has a well-designed vertical form on its checkout page. The form is linear, with one question or field per line, making it easy for users to understand and navigate. The labels are clear and easy to read, providing users with clear guidance on what information is required.

Do you limit the number of checkout steps to ensure it is not overly complicated and time-consuming?
Long and complex checkout processes can lead to cart abandonment and lost sales. Ideally, a checkout page should have as few steps as possible and only ask for essential information from the customer. A one-page checkout is the most straightforward approach, but if multiple steps are necessary, it is essential to display a progress bar indicating the remaining steps to completion.
A good example from Bohemain Traders:
Bohemiantraders.com is an example of an e-commerce website that has a streamlined checkout process. They have a simple, one-page checkout process that only requires essential information.

Conclusion:
To sum up, creating a user-friendly checkout page for an e-commerce website is crucial in ensuring a positive user experience and increasing the likelihood of conversions. By reducing unnecessary buttons, simplifying the footer, and ensuring adequate steps, businesses can streamline the checkout process and make it more efficient for users. However, there are still other important aspects to consider, like the loading time of the checkout page. In the next article, we will discuss how a slow loading time can impact user experience and what businesses can do to optimize their checkout page’s loading speed.