In our previous article, we discussed the importance of building trust through the use of third-party trust seals, logos, and contact information on e-commerce websites. In this article, we will focus solely on the significance of contact information in building trust and increasing conversion rates on e-commerce websites. Providing clear and accessible contact information, such as phone numbers, email addresses, and contact forms, is crucial for establishing credibility and building trust with potential customers.
Contact Information
Introduction: Having easily accessible and visible contact information is crucial for building trust with potential customers and improving the conversion rate optimization (CRO) of e-commerce websites.
Elements:
a. Visible phone number
b. Easy-to-find support and contact pages
c. Contact form in addition to phone and email options
d. Clear customer service hours and response times
Solutions and suggestions:
Do you display a visible phone number (company is real)?
Displaying a visible phone number on an e-commerce website allows customers to reach out to the company directly with any questions or concerns they may have, and it signals to them that the company is a legitimate and trustworthy business.
For showing phone number on your website consider notes below:
- Place it prominently on the website, such as in the header or footer
- Make sure that is a working number that is answered during business hours
- Provide multiple ways for customers to reach out, such as phone, email, and live chat
Overall, displaying a visible phone number is a simple yet effective solution for building trust with customers and improving the conversion rate of an e-commerce website.
A good example from Vervecoffee Website:
One good example of an e-commerce website that prominently displays their phone number is Vervecoffee.com. Their phone number is visible on their footer, where customers can find their loyalty team phone number and text number, and live help.

Do you ensure that support and contact pages are within 1 click of every page?
Making sure that the support and contact pages are easily accessible from every page of an e-commerce website is crucial for building trust with customers. This ensures that customers can quickly and easily find the help they need if they have any questions or concerns. Best practices for this include including a dedicated “Contact Us” link in the header or footer of the website, as well as including a live chat option for instant support.
A good example from J.Crew Website:
One good example of an e-commerce website that ensures their support and contact pages are easily accessible from every page is jcrew.com. On this website, users can reach the Contact Us page with 1 click from the footer of all website pages.

Do you provide customer service hours and response times on your support and contact pages to set clear expectations for customers?
Providing customer service hours and response times on support and contact pages is an essential aspect of building trust with customers. By setting clear expectations for when they can expect a response, you are demonstrating that you value their time and are committed to providing excellent service. Best practices include displaying customer service hours prominently on the support page or contact pages, as well as providing estimated response times for different channels (e.g., phone, email, chat).
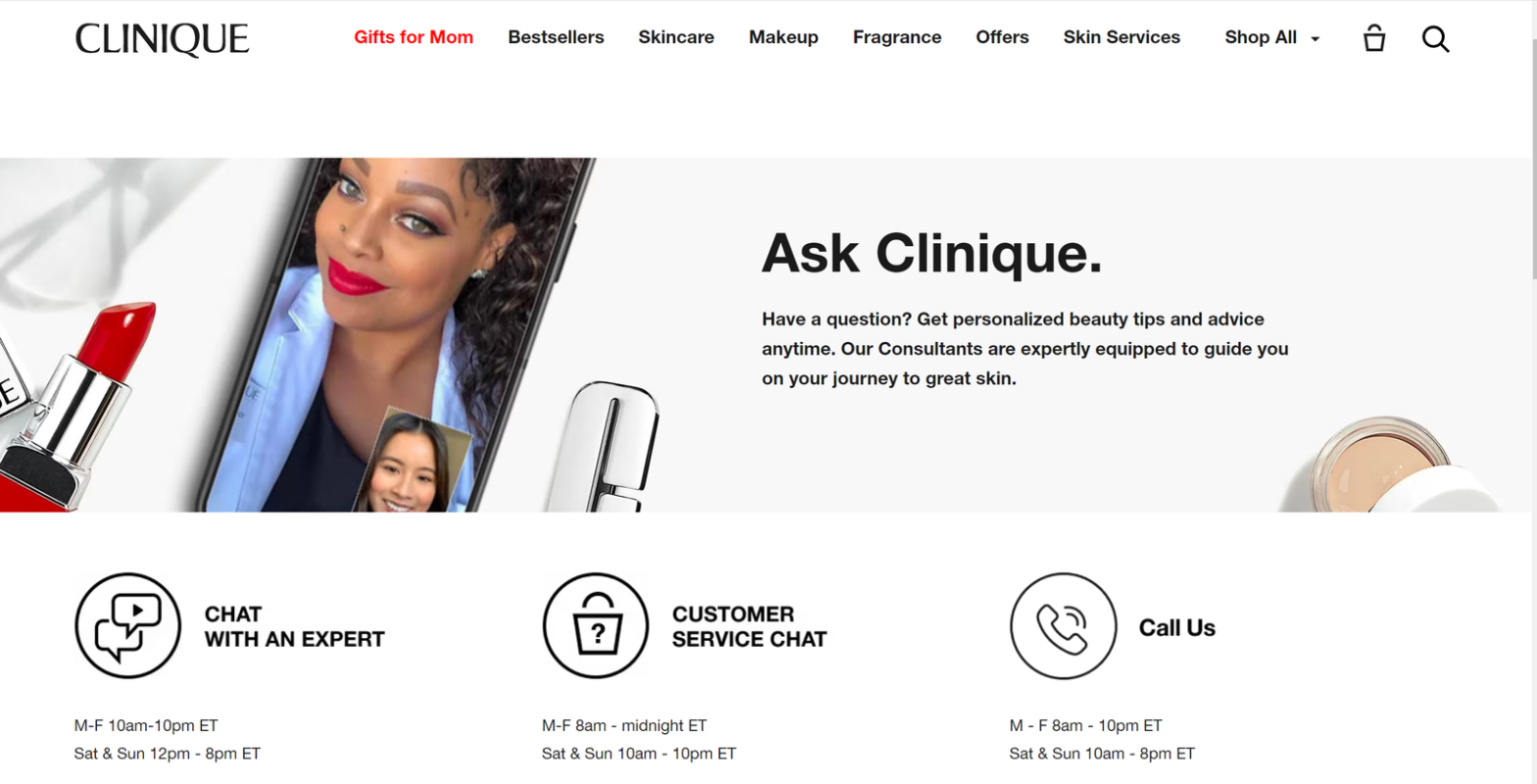
A good example from Clinique Website:
Sure, Clinique’s website has dedicated a page to Costumer Service with transparent availability and response times that helps them build trust with their customers and set expectations for timely support.

Do you include a contact form on your website, in addition to phone and email options?
Including a contact form on an e-commerce website is a great way to build trust with customers. By offering an additional way for customers to get in touch with your company, you are providing them with more options for support and showing that you are open to hearing from them. Best practices for a contact form include keeping it simple and easy to fill out, making sure to ask for necessary information such as name and email address, and providing clear instructions for how to use the form. It is also important to ensure that the form is functioning properly and that submissions are being received and responded to in a timely manner. A solution for making the most out of a contact form is to include an autoresponder that lets customers know their message has been received and when they can expect a response.
A good example from Tommy John Website:
One good example of an e-commerce website that includes a contact form in addition to phone number and live chat options is tommyjohn.com. On their Contact Us page, they provide a clear and prominent contact form that customers can fill out to get in touch with their customer service team.

Conclusion:
Having clear and accessible contact information on your e-commerce website is crucial for building trust with your customers. By implementing these best practices, you can establish a sense of reliability and accountability that will help to boost your conversion rates and improve customer satisfaction. In our next article, we will be discussing how website design and user experience can also play a vital role in building trust with your customers. Stay tuned for more insights and tips on how to optimize your e-commerce website for maximum conversions.